Тренд: фото будут заменены более «человечными» иллюстрациями, которые будут взаимодействовать с пользователем в более душевном характере.
Тренд: совсем скоро можно будет наблюдать креативные типографические изменения, заполняющие сеть не только в случайных заголовках. И новую цветовую революцию.
Тренды в веб-дизайне 2016: советы по использованию цвета
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html#&hcq=m5ZUmAp

одноцветные схемы,
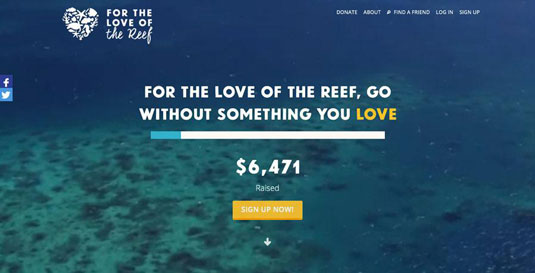
2. Контраст приглушает цвета Ваш сайт не будет выглядеть устаревшим с сильным контрастом. Контраст касается минималистичного дизайна.

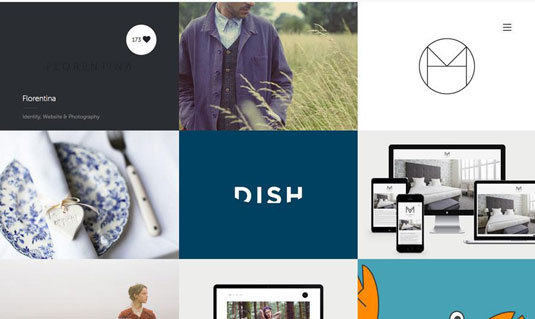
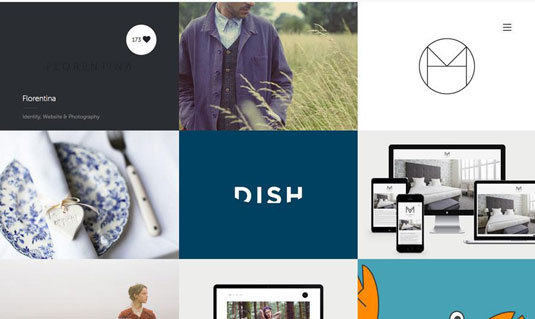
3. Блокинг и hover-эффекты Тренды блоков и hover-эффектов популярны не только из-за их наружности, но также за их удобство. Блоки хорошо работают с решеточным макетом, в котором они выделяются драматичными цветами. С hover-эффектом элементы при прокрутке меняют цвета.

4. Текстура Текстура используется чаще всего на нейтральных фонах. Для эксперимента она может комбинироваться с яркими цветами.

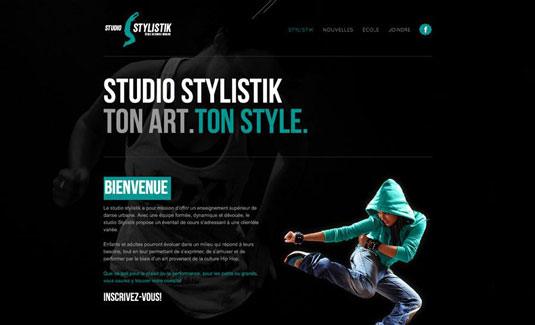
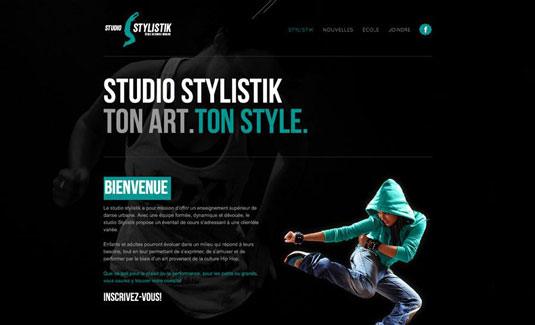
5. Выделяющийся текст Яркие цвета дают возможность выделить определенные слова и текст, особенно когда фон тусклый. Яркое выделение в тексте добавляет природный акцент и даже влияет на восприятие сообщения.

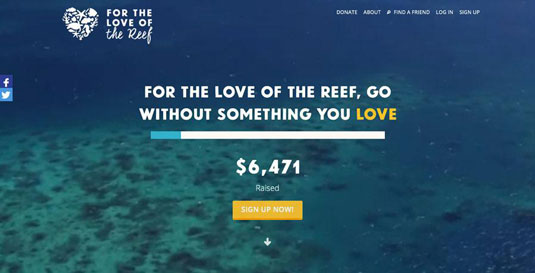
6. Кнопки и UI элементы Как и со словами, яркие цвета могут выделить кнопки или другие UI элементы. Это привлекает внимание и упрощает юзабилити.
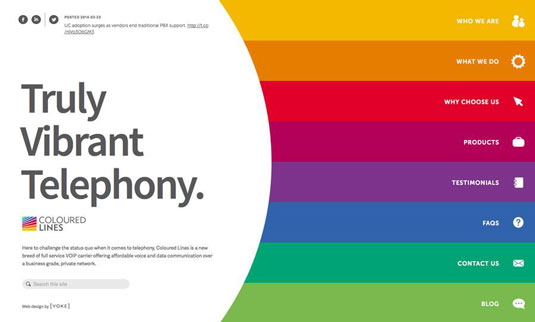
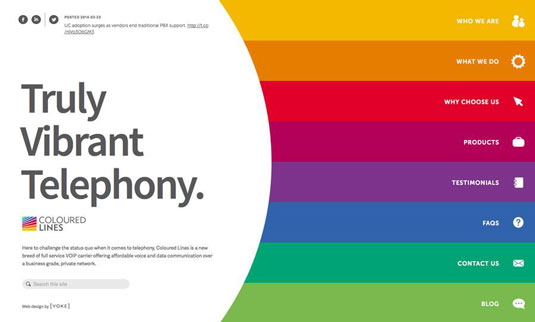
7. Навигационные средства Разные цвета легко разделяют разные секции. Это особенно удобно для переполненных контентом сайтов, где каждое действие должно иметь простую навигацию.

Тренд: совсем скоро можно будет наблюдать креативные типографические изменения, заполняющие сеть не только в случайных заголовках. И новую цветовую революцию.
Тренды в веб-дизайне 2016: советы по использованию цвета
http://say-hi.me/design/web-design/trendy-v-veb-dizajne-2016-sovety-po-ispolzovaniyu-cveta.html#&hcq=m5ZUmAp

одноцветные схемы,
2. Контраст приглушает цвета Ваш сайт не будет выглядеть устаревшим с сильным контрастом. Контраст касается минималистичного дизайна.

3. Блокинг и hover-эффекты Тренды блоков и hover-эффектов популярны не только из-за их наружности, но также за их удобство. Блоки хорошо работают с решеточным макетом, в котором они выделяются драматичными цветами. С hover-эффектом элементы при прокрутке меняют цвета.

4. Текстура Текстура используется чаще всего на нейтральных фонах. Для эксперимента она может комбинироваться с яркими цветами.

5. Выделяющийся текст Яркие цвета дают возможность выделить определенные слова и текст, особенно когда фон тусклый. Яркое выделение в тексте добавляет природный акцент и даже влияет на восприятие сообщения.

6. Кнопки и UI элементы Как и со словами, яркие цвета могут выделить кнопки или другие UI элементы. Это привлекает внимание и упрощает юзабилити.
7. Навигационные средства Разные цвета легко разделяют разные секции. Это особенно удобно для переполненных контентом сайтов, где каждое действие должно иметь простую навигацию.



Комментариев нет:
Отправить комментарий